Webanwendungen durch zusätzliche Tastaturbefehle optimieren
Christoph Hößle über bessere Barrierefreiheit und Usability
Unser Vorgehen im Projekt
In einem unserer Projekte haben wir uns vor kurzem mit der beschriebenen Thematik auseinandergesetzt und eine erweiterte Tastatur-Nutzung mit Tastaturbefehlen für eine Webanwendung umgesetzt. Dabei waren wir zunächst mit der Frage konfrontiert, welche Benutzeraktionen überhaupt mit bestimmten Tastaturbefehlen bzw. Tastenkombinationen zugänglich sein sollen. Da wir auf keinerlei Trackingdaten zurückgreifen konnten, haben wir uns gemeinsam mit dem Kunden für die am häufigsten verwendeten Aktionen entschieden und diese zunächst definiert.
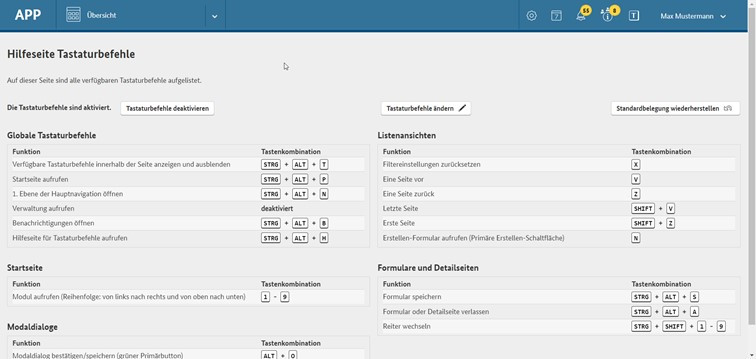
Innerhalb der Webanwendung wurde eine Hilfeseite zu den verfügbaren Tastaturbefehlen eingebunden, die den Benutzer*innen folgende Möglichkeiten bietet:
- Übersichtliche Auflistung aller verfügbaren Tastaturbefehle, gruppiert in Teilbereiche der Anwendung, sowie deren zugehörige definierte Tastenkombination
- Komfortable Anpassung einzelner Tastaturbefehle durch Drücken der gewünschten Tastenkombination
- Zurücksetzen individuell geänderter Tastenkombinationen auf die anfänglichen Standardwerte
- Deaktivieren einzelner oder aller Tastaturbefehle innerhalb der Anwendung

Technische Umsetzung
Als technische Basis für die Tastaturbefehle haben wir uns für die Library HotKeys.js entschieden. Diese bietet eine komfortable Konfiguration, die Definition von Scopes (z.B. für modale Dialoge) und ein einfaches Abschalten von Tastaturbefehlen. Zudem gibt es keinerlei Abhängigkeiten zu anderen Libraries.
Tastaturkombinationen können mit dieser Library aus beliebig vielen Tasten definiert werden. Einschränkungen gibt es, unabhängig von der eingesetzten Library, lediglich bei Tastenkombinationen, die aus bestimmten Umlauten oder Sonderzeichen bestehen, da die Benutzer*innen unterschiedliche Tastaturlayouts verwenden können und die Tastenbelegung somit nicht immer eindeutig ist. Tastenkombinationen, die diese Zeichen beinhalten, funktionieren nicht oder nur unzuverlässig. Aus diesem Grund ist die Nutzung dieser Zeichen nicht möglich.
Eine besondere Herausforderung war es, Tastenkombinationen für die Belegung der einzelnen Tastaturbefehle zu finden, die standardmäßig für die Benutzenden der Anwendung gesetzt werden und die konfliktfrei zwischen der Webanwendung, dem Browser und dem Betriebssystem funktionieren. Hierzu haben wir verschiedene Browser- und Betriebssystemkonstellationen bestimmt und als Basis für die kollisionsfreie Definition der Standard-Tastenkombinationen genommen. Als Standard hat sich hier allgemein eine Kombination aus drei Tasten bewährt, die mindestens aus „STRG + ALT“ oder „STRG + SHIFT“ besteht. Diese Tastenkombinationen kollidieren dann beispielsweise auch nicht mit der Eingabe in Formularfeldern.
Falls eine definierte Standard-Tastenkombination dennoch mit einer Software kollidieren sollte, bietet die Anwendung die Möglichkeit, einzelne Tastaturbefehle auf eine andere individuell definierte Tastenkombination umzustellen. Zudem können Nutzende einzelne oder alle Tastaturbefehle deaktivieren. Dies gewährleistet somit auch die Einhaltung des BITV-Test-Prüfschritts 9.2.1.4 Tastatur-Kurzbefehle abschaltbar oder anpassbar bzw. des entsprechenden WCAG-Kriteriums 2.1.4 Character Key Shortcuts.
Praktisches Zusatzfeature
Ganz besonders stolz sind wir auf die Umsetzung eines zusätzlichen Features, welches Benutzer*innen alle innerhalb einer bestimmten Seite verfügbaren Tastaturbefehle per Tastenkombination einblendet. Hierüber haben die Nutzenden die Möglichkeit, sich die Tastaturbefehle einer Seite anzeigen zu lassen, ohne die Seite zu wechseln. Und sie bekommen zudem visuell dargestellt, auf welche Elemente innerhalb der Oberfläche sich die einzelnen Tastenkombinationen beziehen.

Fazit
Das Erweitern der Webanwendung um Tastaturbefehle war ein wichtiger Schritt für eine effizientere Bedienung der Webanwendung, da häufig genutzte Aktionen zusätzlich durch Tastaturbefehle abgedeckt werden können. Vor allem aber ist dies ein Zugewinn für alle Nutzenden, die ausschließlich oder vorwiegend die Tastatur als Eingabegerät nutzen.






